这儿我们需要自定义CSS,以设置各栏的宽度等。在Blogger中我们通过以下3部分控制页面:
#outer-wrapper - 用来定义整个页面
#main-wrapper - 用来定义文章部分
#sidebar-wrapper - 用来定义侧栏部分
在这儿,我们要添加一栏,所以我们需要再定义一个新的Wrapper,我们把新的Wrapper命名为#newsidebar-wrapper,因为大部分设置是相同的,我们只要Copy/Paste Sidebar-wrapper并做简单修改即可。
Step1:首先我们要确定各栏的宽度,推荐outer-wrapper:750px,main-wrapper:400px,两个sidebar-wrapper各为150px.要保证outer>main+sidebar*2。
Step2:修改CSS(Expand Widget Templates已选中),各个模板可能不同,在模板中找到相应的位置修改,下面是一个例子,如果需要调整页面距边框距离,请调整相应的margin值。我们通过float来控制Sidebar在不同的位置显示,如果你希望他们都在同一侧,可将它们都调整为right或left.
#outer-wrapper {
width: 750px;
...
}
#main-wrapper {
width: 400px;
margin-left: 20px;
...
}
#sidebar-wrapper {
width: 150px;
float: right;
...
}
#newsidebar-wrapper {
width: 150px;
float: left;
...
}
Step3:定义CSS之后,我们要再定义一个NewSidebar,此时关闭Expand Widget Templates即可,大约在代码的最后,你可以看到类似的代码,并添加红色标记的部分。
<div id='newsidebar-wrapper'> <b:section class='sidebar' id='newsidebar' preferred='yes'> <b:widget id='NewProfile' locked='false' title='About Me' type='Profile'/> </b:section> </div>
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'/>
</b:section>
</div>
<div id='sidebar-wrapper'>
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
</b:section>
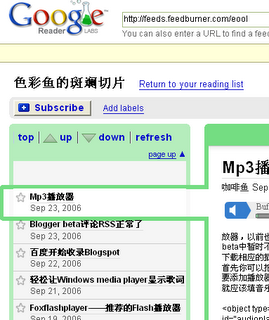
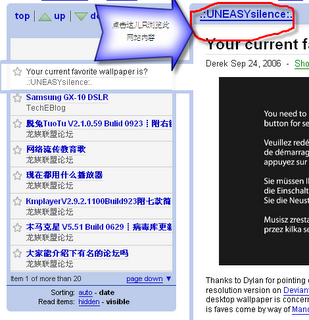
下面是鱼做完后的效果: